สวัสดีครับไม่ได้อัพเดทบทความมานานเลย วันนี้มี Tick เล็กๆ ในการทำให้หน้า UI ของ Smartform ให้ ประทับใจลูกค้ามาฝากกันครับ
สำหรับ K2 developer แล้ว ทราบกันดีกว่า K2 Smartform มี Theme ที่ ทำให้ K2 Smartorm ทำงานแบบ responsive เพื่อปรับการแสดงผลบน browser บน desktop/laptop หรือ mobile ได้อย่างเหมาะสม แบบนี้

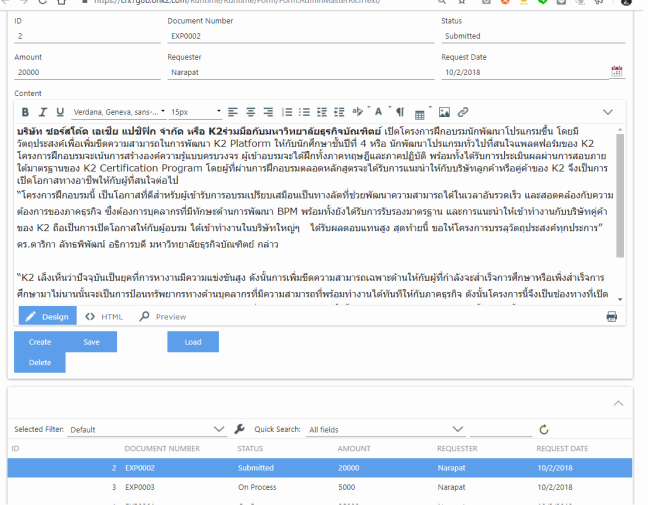
ภาพเวลาแสดงผลผ่าน Desktop/ Laptop browser
ภาพเวลาแสดงผ่าน Mobile Browser จะเห็นว่าภาพทางซ้าย ส่วน List View มีการปรับ layout ให้สวยงาม แต่ ทางขวามือ List View จะเบียดๆ กัน ซึ่งปกติ List View จะไม่เหมาะสมในการแสดงบน Mobile device
แต่… เรามีเทคนิคในการแก้ไขได้ ด้วยการใช้ Feature ของ K2 Smartform เองด้วยคือ
- K2 Smartform รองรับ View ได้มากกว่าหนึ่ง View บน Form และยังมี Rule “Show a View”, “Hide a View”
- K2 Smartform สร้างมาตรเช็ค condition ต่างๆ ได้ เช่น Client Platform / Screen Width และอื่นๆใ
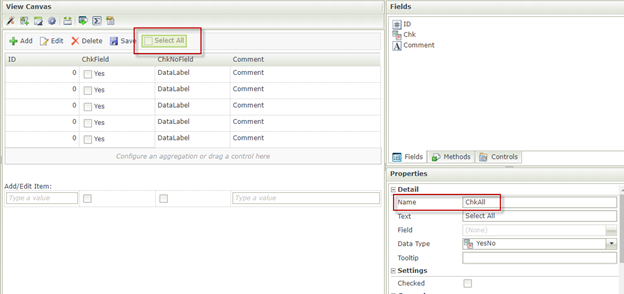
- List View สามารถสร้าง Custom Column เพิ่มเติมได้
- มี Expression ที่ใช้ในการจัดการข้อมูล ผ่าน Data Label ที่มี Option “Warp Text” และ “Literal”
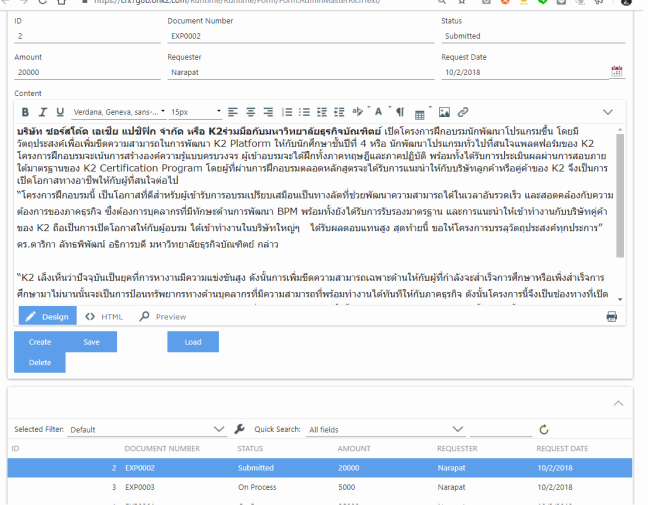
มาถึงตรงนี้ เพื่อนๆ ก็น่าจะร้อง อ๋อ กันแล้วใช่มั้ยครับ 🙂 ด้วย feature และ option ด้านบน จะทำให้ หน้าจอ List View บนฟอร์ม ที่เปิดด้วย mobile browser สวยงามขึ้นแล้วแบบภาพนี้ครับ

หาก เพื่อนๆ สนใจว่าขั้นตอนการสร้างเป็นอย่างไร แบบละเอียด ลองคอมเมนท์ไว้นะครับ ผมจะหาเวลาเป็นเป็น วีดีโอไว้ให้เห็นาแบบละเอียดยิบได้เลย หวังว่า Trick ง่ายๆ ตัวนี้จะทำให้ เรามีหน้าจอ ที่ตอบโจทย์ผู้ใช้งาน ที่อยาก ดูข้อมูลแบบ List บน หน้าจอขนาดเล็กแล้วนะครับ
สำหรับวันนี้ สวัสดีครับ
เปลี่ยนใจมาเขียนเพิ่ม
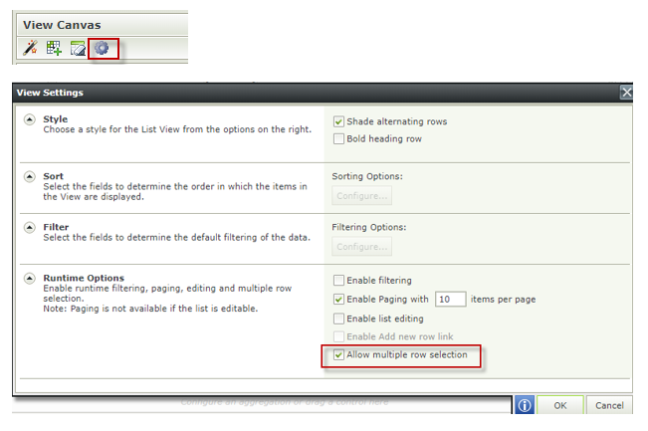
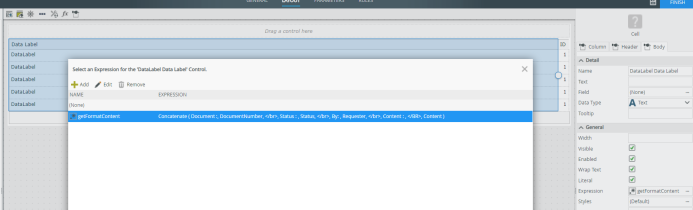
ขั้นแรก ให้ สร้าง View เพิ่มก่อนครับ (คลิกที่รูป ดูภาพใหญ่ๆ ชัดๆ นะครับ)

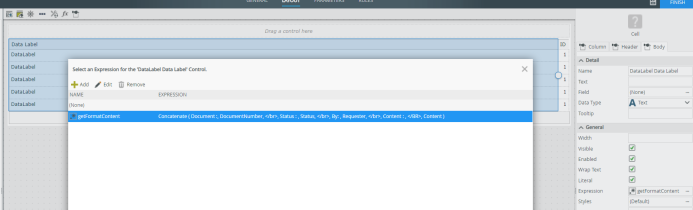
ใน Expression ก็เขียนประมาณนี้ ประกอบ HTML ปกติ

เอา วิวมาวางที่ฟอร์มเดียวกับ (ตรงนี้ ต้องคำนึงเรื่องการ execute list view ที่เกี่ยวข้องก็พอนะครับ ให้เช็คดีๆ ไม่งั้นจะทำให้ ช้าเพราะโหลดคู่

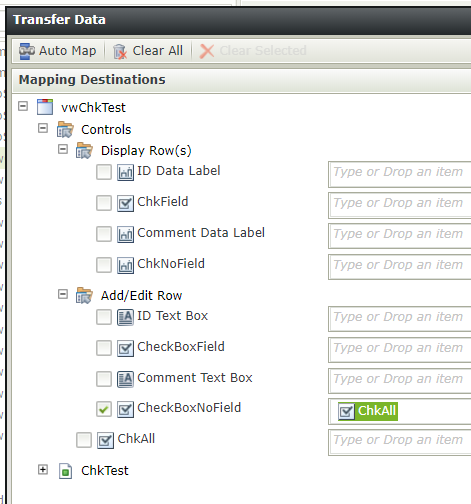
ใน Rule กำหนด แบบนี้

ใน “an advance condition” เราก็เช็ค เงื่อไขประมาณนี้ได้ หรืออาจจะเพิ่มเงื่อนไขอื่นๆ ที่เหมาะสม

ลองทดลองกันดูนะครับผม 🙂