วันนี้ได้รับการแชร์อีกหนึ่ง solution ดี ๆ จาก K.Susy มาแชร์ ว่าถ้าเราต้องการ ส่งข้อความจาก K2 ไปยัง Line Notify จะทำได้อย่างไร

วิธีการส่งข้อความจาก K2 ไปยัง Line Notify
การออกแบบ SW ปัจจุบันนอกจากจะออกแบบให้ใช้งานง่าย ผลลัพธ์ถูกต้อง ประมวลผลได้รวด มีความสวยงาม แล้วยังมีอีกสิ่งหนึ่งที่เราต้องคำนึงถึงคือ พฤติกรรมของ User ปัจจุบัน User โดยส่วนใหญ่มัก Check Line บ่อยครั้งมากกว่า E-mail บริษัทเสียอีก ดังนั้นวันนี้ขอยกตัวอย่างแบบง่ายๆ ไม่ Advance จนเกินไปแล้วค่อยนำไปประยุกต์ใช้กันค่ะ (ถ้าทำแบบ Advance ใช้โดย Control Picker อันนี้ต้องเขียน Store Procedure FOR XML PATH และ for each item ใน K2) เพื่อเป็นการไม่เสียเวลาเรามาทำแบบง่ายๆ ตามขั้นตอนดังนี้ค่ะ
1.ขอ Token Line ตัวอย่างการขอลองทำตามคลิปนี้ดูค่ะ
https://www.youtube.com/watch?v=zEuclsztXFA
2.เมื่อได้ Token ก็นำ Token ไปเก็บไว้ที่ DB
3.เปิด Visual Studio เพื่อสร้าง C# Class Library (.NET Framework 4.6.1) แล้วนำ Source Code นี้ไปวาง หลังจากนั้นให้ทำการ Build Solution เพื่อให้ได้ class.dll ซึ่งสามารถเข้าไป Copy ใน Folder …\bin\Debug ได้ตาม Path Project ที่เราสร้างไว้
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Net;
using System.Text;
using System.Threading.Tasks;
namespace IA_LineNotify
{
public static class LineNotify
{
public static void lineNotify(string msg, string Token_user)
{
try
{
var request = (HttpWebRequest)WebRequest.Create("https://notify-api.line.me/api/notify");
var postData = string.Format("message={0}", msg);
var data = Encoding.UTF8.GetBytes(postData);
request.Method = "POST";
request.ContentType = "application/x-www-form-urlencoded";
request.ContentLength = data.Length;
request.Headers.Add("Authorization", "Bearer " + Token_user);
using (var stream = request.GetRequestStream()) stream.Write(data, 0, data.Length);
var response = (HttpWebResponse)request.GetResponse();
var responseString = new StreamReader(response.GetResponseStream()).ReadToEnd();
}
catch (Exception ex)
{
Console.WriteLine(ex.ToString());
}
}
}
}
4. Copy File .dll ไปวางไว้ใน Server
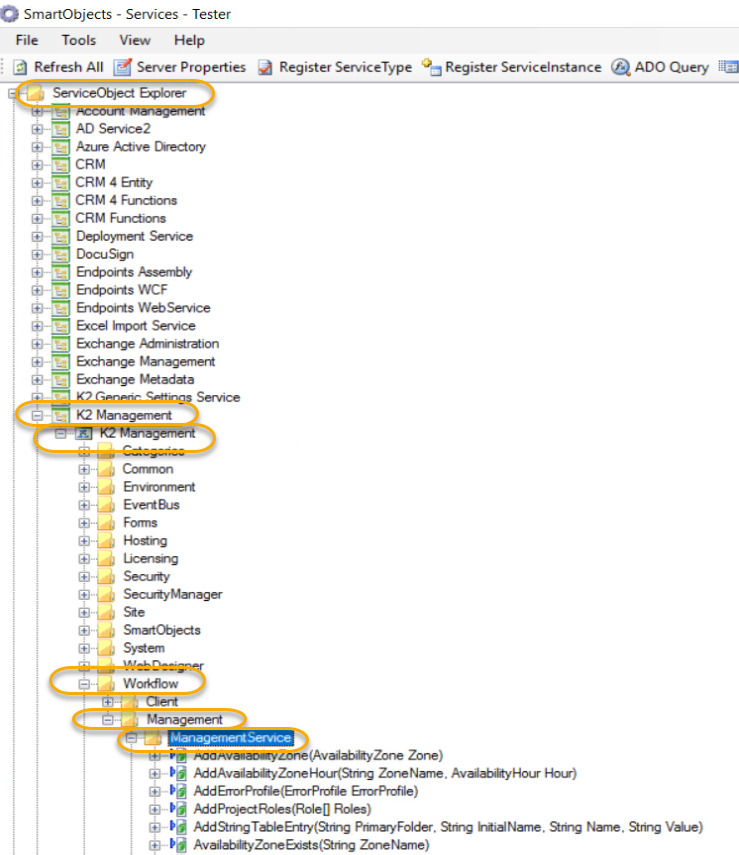
5.สร้าง Service Type ให้เปิด K2 Management>Integration>Service Types>New>Service:เลือก AssemblyServiceBroker

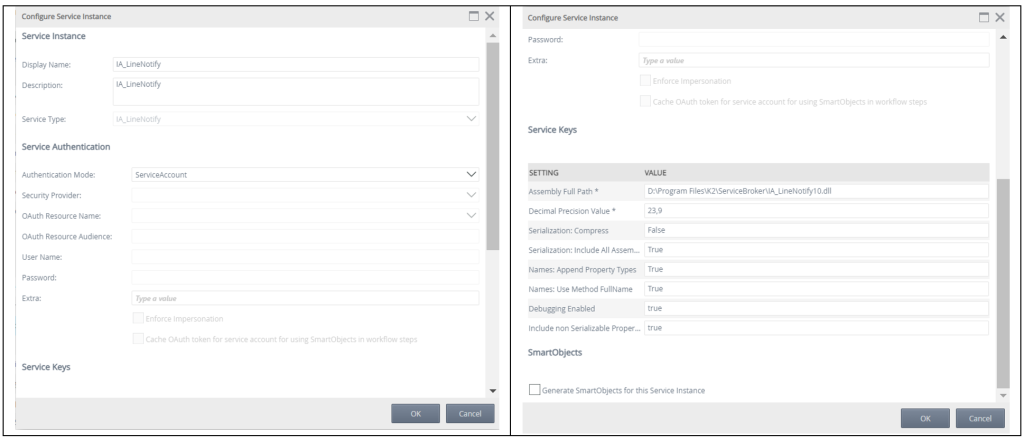
6.สร้าง Service Instance ให้เปิด K2 Management>Integration>Service Instances>New>และให้เลือกตามตัวอย่างภาพ

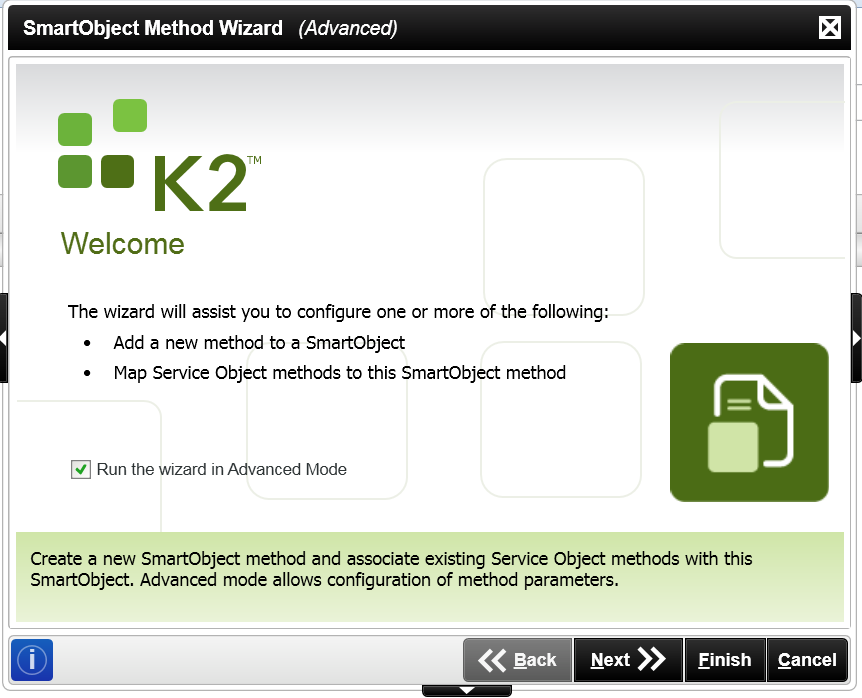
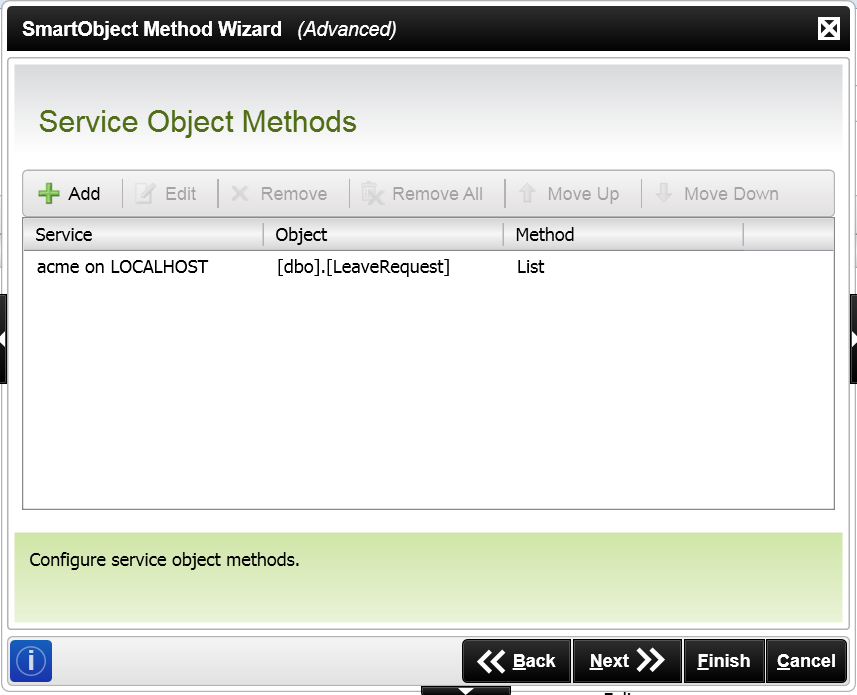
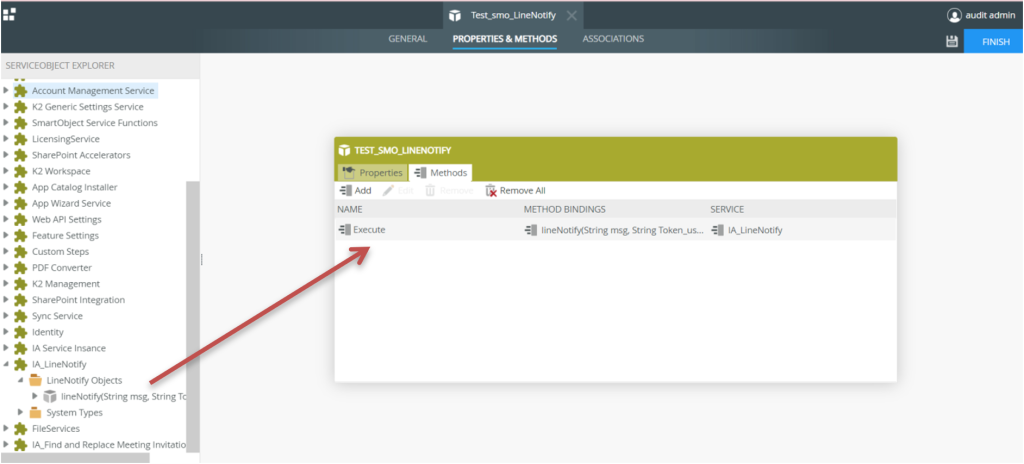
7.เปิด K2 Designer สร้างแบบ Advance Smart Object เพื่อทำ smo Line Notify ตามภาพ

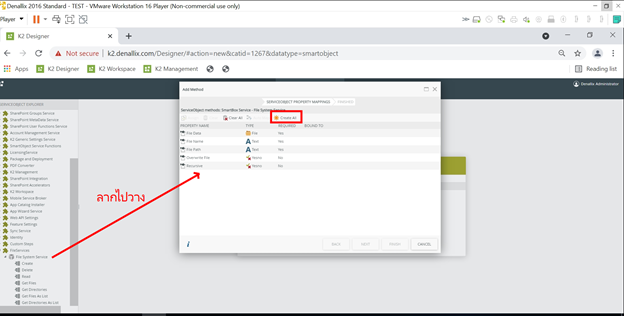
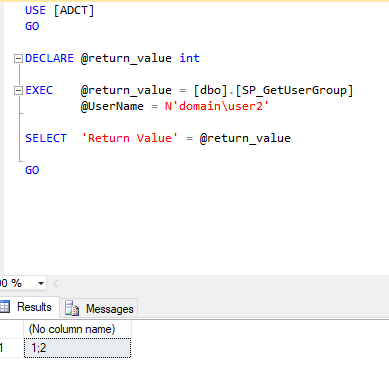
8. สร้าง Store/View/เรียกผ่าน Table โดยตรงก็ได้ขึ้นอยู่กับความเหมาะสม ตัวอย่างนี้เราเรียกผ่าน Store procedure เมื่อสร้างเสร็จอย่าลืม Refresh Service Instance ด้วยค่ะ

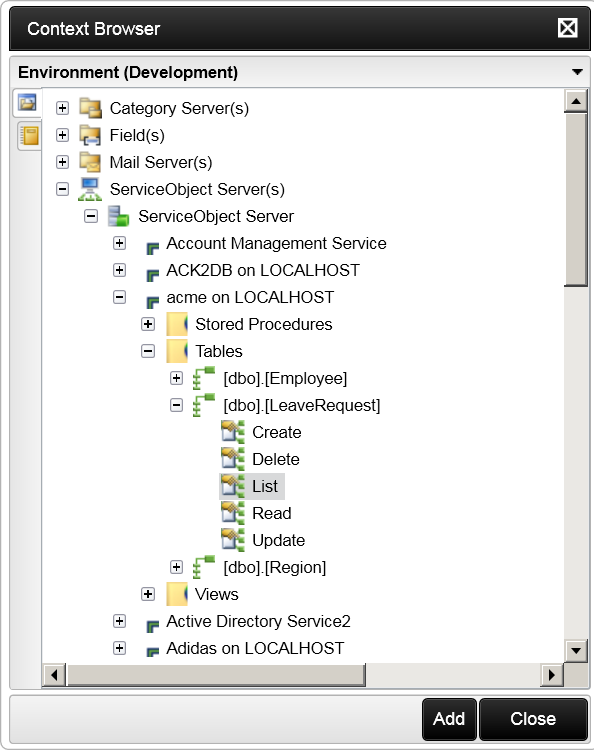
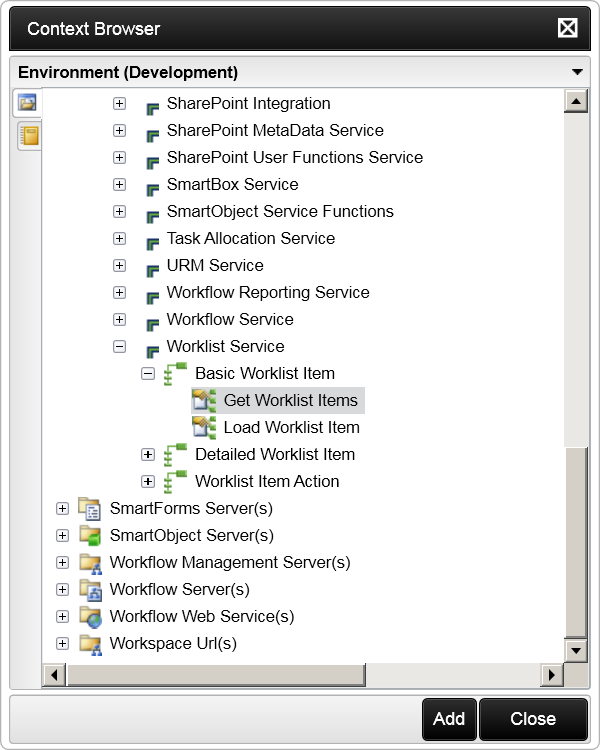
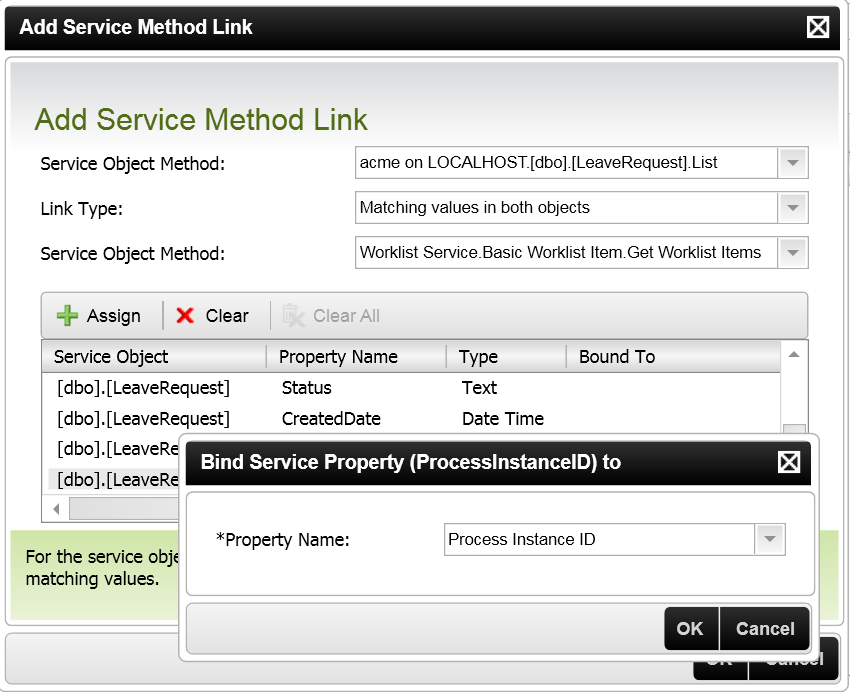
9.สร้าง Smart Object เพื่อให้ K2 Connect Store Procedure ให้เปิด K2 Designer แล้วทำสร้าง Advance Smart Object

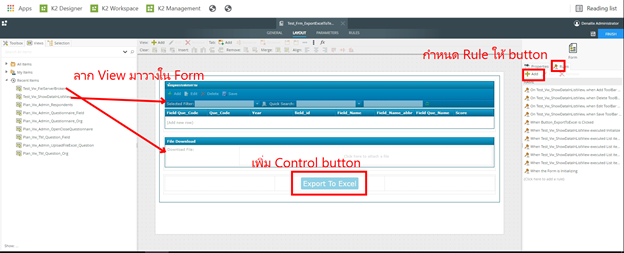
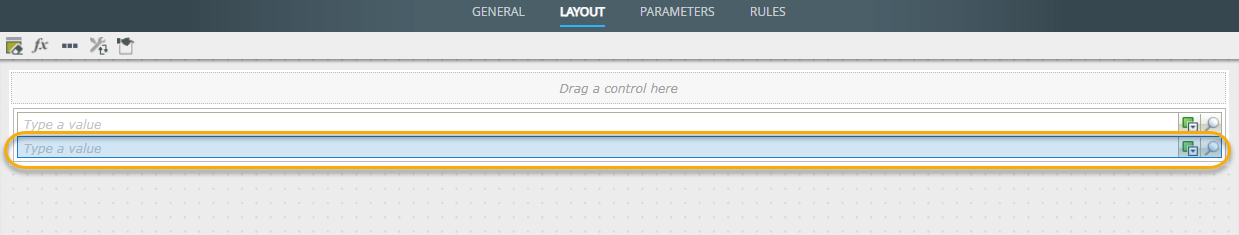
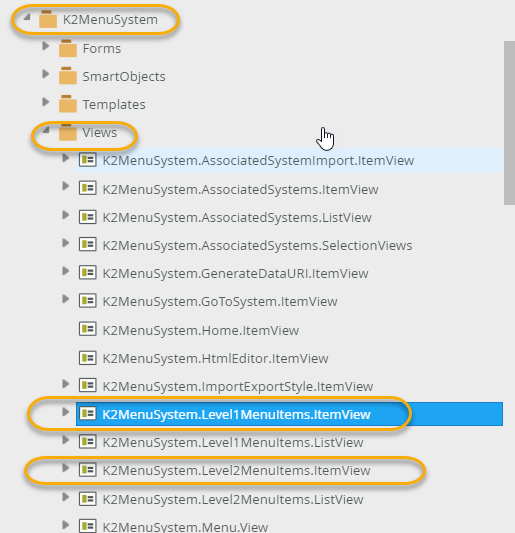
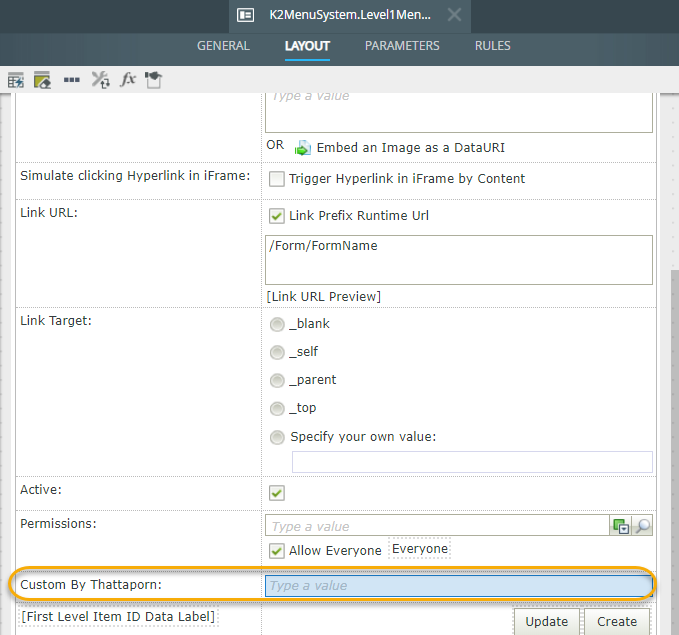
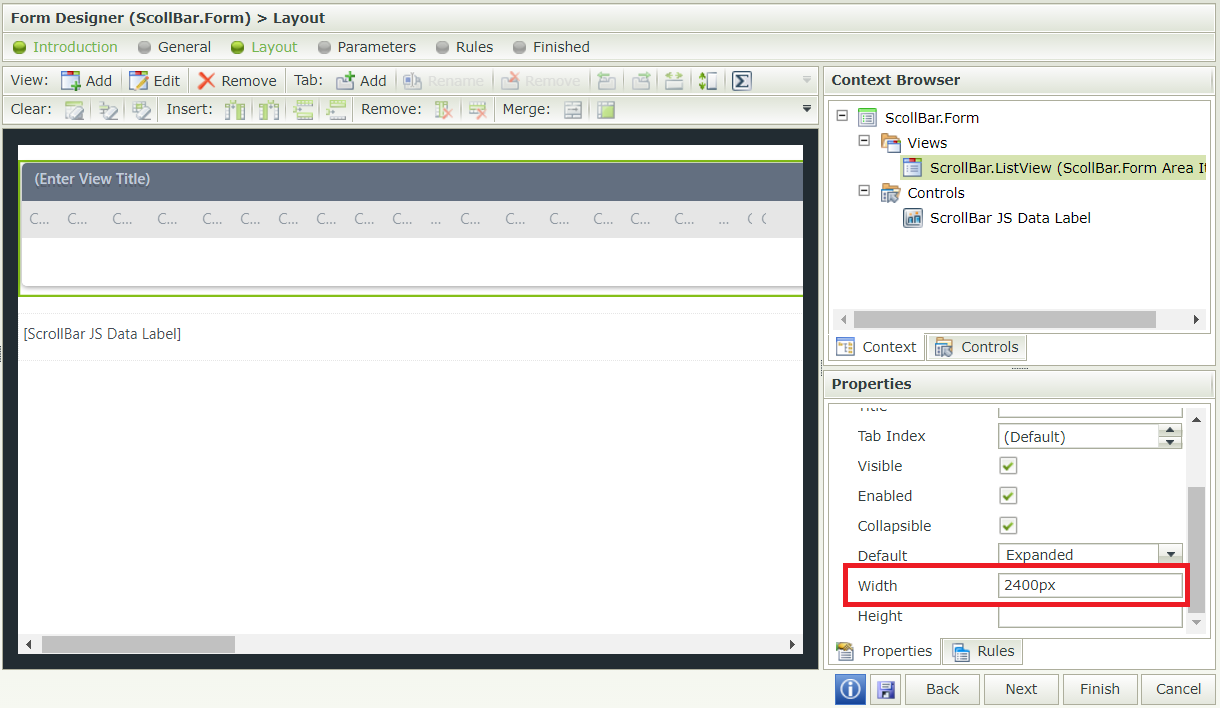
10. เปิด K2 Designer เพื่อสร้าง Item View ตัวอย่างตามรูป

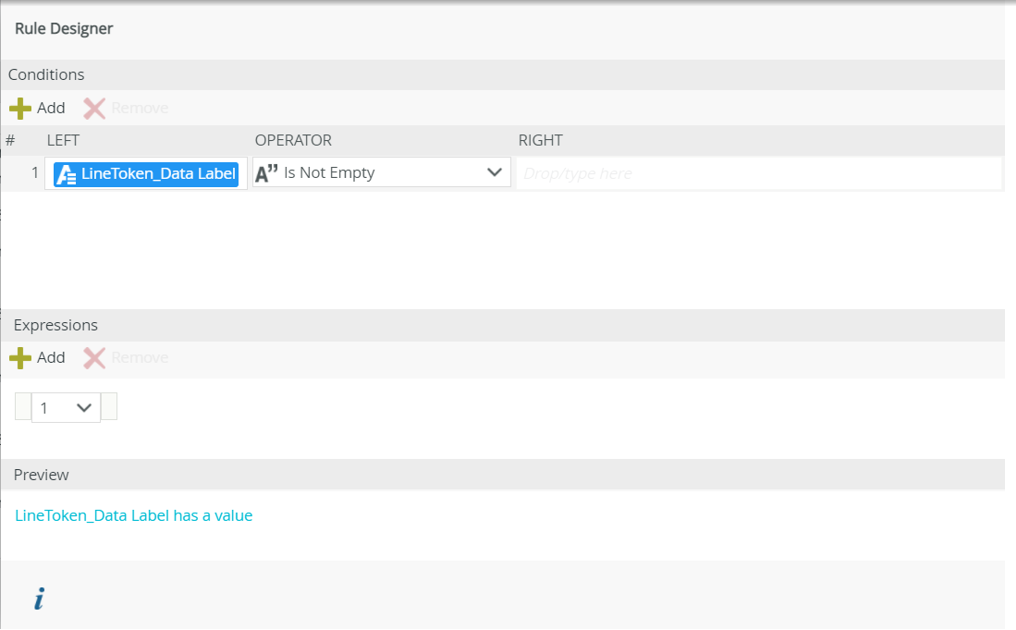
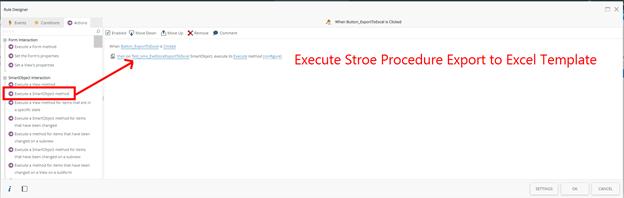
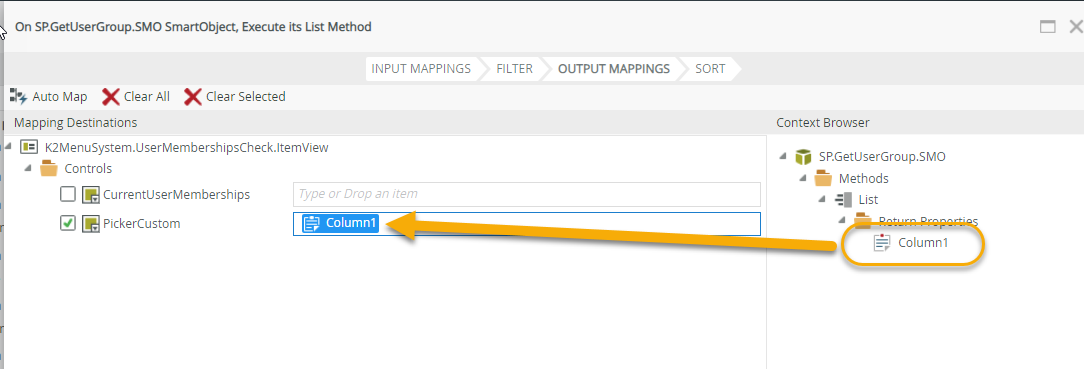
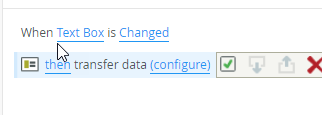
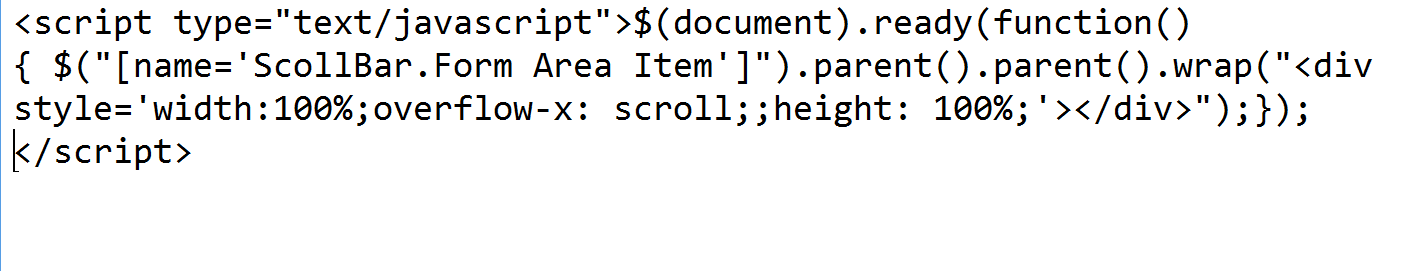
11. สร้าง Rule ให้กับ Button ตัวอย่างเช่น
12. Run View แล้วลองกดปุ่ม Send Line Notify ดูกันนะคะ

ก็จบไปสำหรับเนื้อหาในการต่อ K2 เข้ากับ Line notify แล้วนะครับ ต้องขอบคุณและชื่นชมคุณ Susy จริง ๆ ใครยังไม่ได้อ่าน บทความก่อนหน้าเรื่อง How to Export From Listview to Excel Template ไปตามอ่านได้ในลิ้งค์นะครับ
ถ้าท่านไหนมีเทคนิคการใช้งานดี ๆ แบบนี้ก็สามารถแชร์มาให้กับ community ได้นะครับ
สำหรับวันนี้ สวัสดีครับ